こんにちは。たなか(@tanaka_ricecake)です。
Ruby on Railsで店舗システムの管理画面を作ったりする案件に参画しているのですが、よくあるお知らせ記事みたいなものを作成する際に、wysiwygエディタを搭載したいというご要望がありました。
「wisywygエディタ」とは、HTMLを知らない人でも直感的にフォントサイズ変更や見出し作成といった操作を可能にするエディタで、リッチテキストエディタとも呼ばれます。
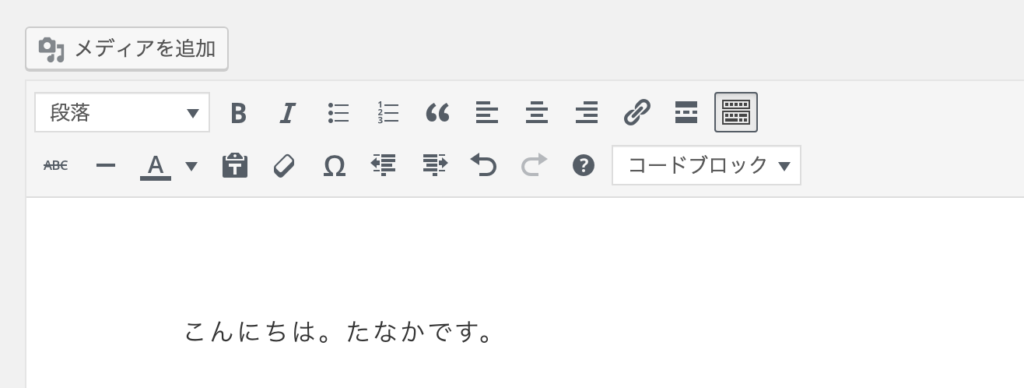
WordPressを利用している方は、よくお世話になってるのではないでしょうか?

↑こんなやーつがwisywygですね。最近は「リッチテキストエディタ」という呼び方の方が一般的かもしれません。
今回はRailsのgemでリッチテキストエディタを実現しようと思い、いくつかgemを試してみたので比較調査の内容をご紹介しようかと思います。
それぞれサンプルアプリを作成してみたので画像を参考にしてみてください。
もくじ
① Froala
『Rails wysiwyg』でググると真っ先に見つかるのが「Froala」です。
特徴としては以下があげられます。
- 導入も操作もシンプル
- デザインがフラットでどのページとも親和性が高い
- 無料版だと不要なテキストが表示される
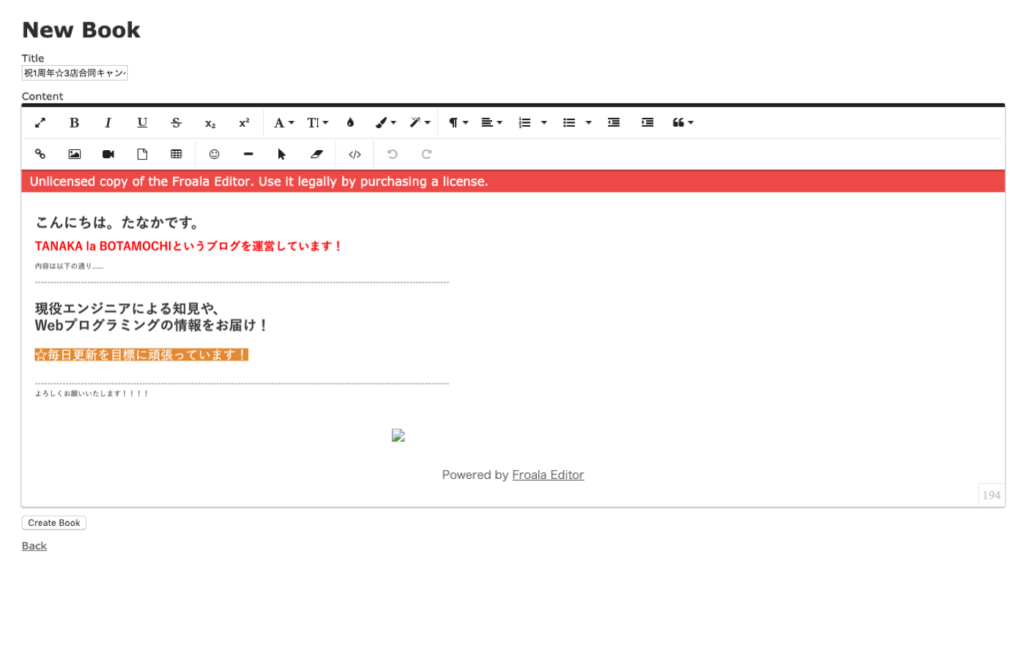
下記画像の赤ラベル箇所だったり、エディタ下部のコピーライトだったりが無課金だと表示されてしまいます。確かに邪魔くせえです。

ということでいい感じに使いたかったら課金しようねーっていう商売上手なwysiwig gemです。
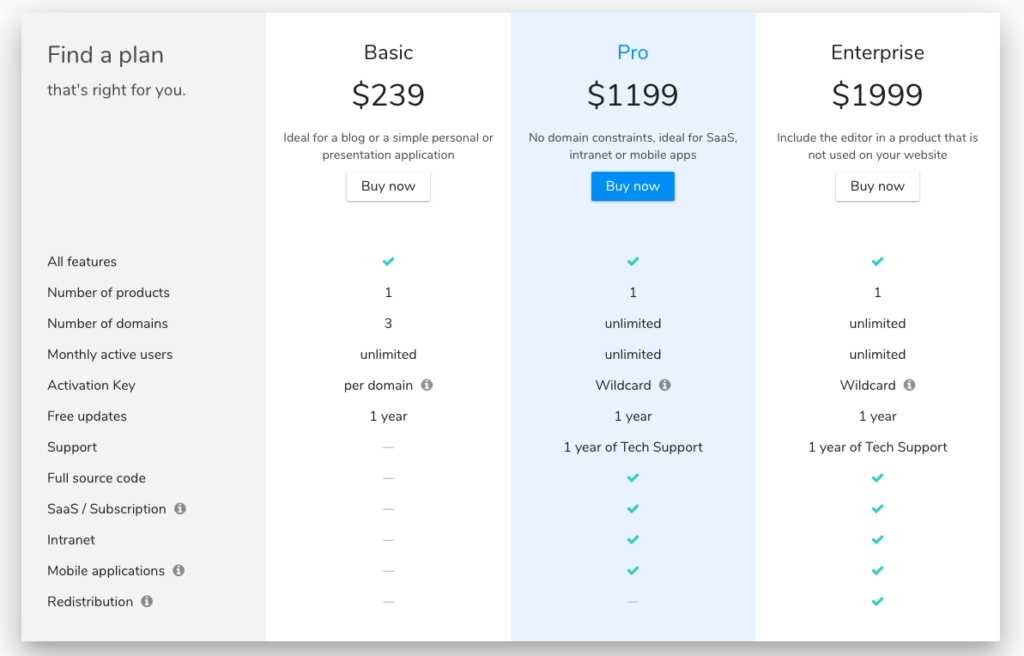
料金もまあまあするので、公式サイトのプラン表確認しながら検討するとよいかもですね。

②Trix
我らがRuby on Railsを作成したDHH氏がCTOを務めるBasecamp製のリッチテキストエディタです。
Rails6から新機能として搭載されるAction Textと同じ技術で、gemとして切り出されたものになります。
特徴としては以下の通り
- 安心と信頼のBasecamp製
- オープンソースで完全無料
- フォントサイズ・カラーなどの変更ができない
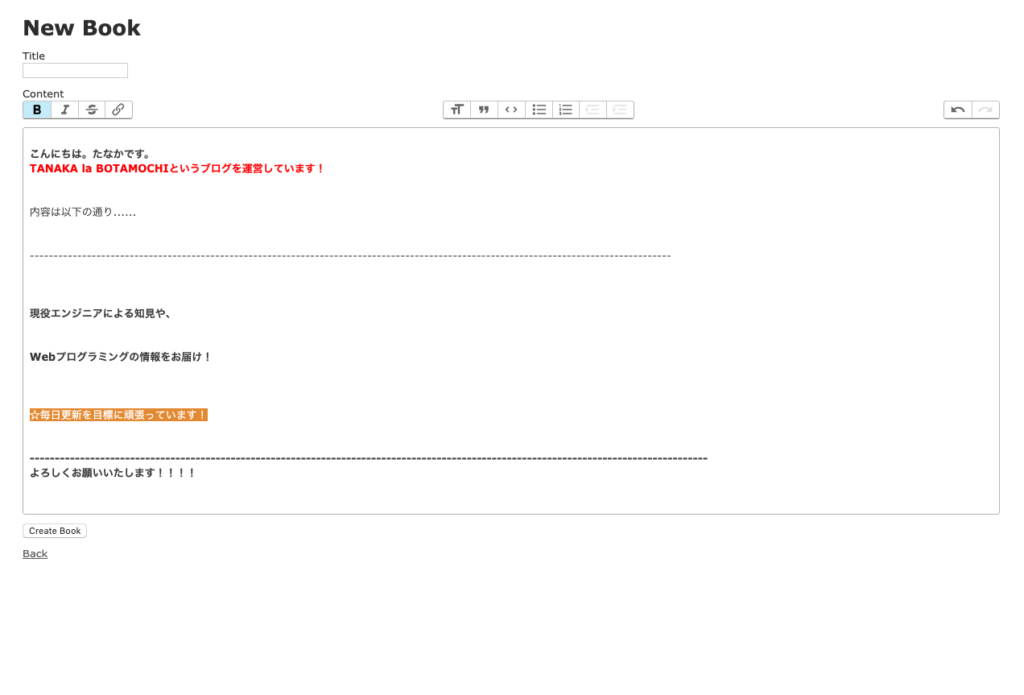
下記画像がTrixによるwysiwigサンプルアプリ。リッチ感がちょっと弱いですね。

太字、斜字、打ち消し、リンクなど基本的なところは揃っているものの、フォントサイズやカラーの変更、見出し作成なんかを追加するには改修が必要です。
ちょっと調査しましたが結構手間と時間がかかりそうだったんで今回は深追いしないことにしました。
デフォルト仕様だとちょっと寂しい気もしますが、シンプルなwysiwigエディタで構わないということであればTrixは導入が簡単なのでおすすめです。
③Summernote
最後はこちら。「SuperSimple WYSIWYG Editor on Bootstrap」こと「Summernote」です。
公式サイトのデモを見れば一目瞭然ですが、言葉通りのリッチテキストエディタです。
機能としては見出し作成、カラー変更、テーブル、コードエディタまで十分なものが揃っています。
特徴は以下の通り
- Githubスター8000越えで更新も活発
- 公式のExamplesがわかりやすい
- Bootstrapの導入が併せて必要
下記画像がSummernoteによるwisywigサンプルアプリ。リッチかつシンプルで使い勝手が良さそうです。

【Rails】wysiwygエディタ実装に便利なGem まとめ

ということでRuby on Railsでwysiwygエディタ実装に便利なgemを3つご紹介してみました。いかがだったでしょうか。
個人的には無料でかつ機能的にも申し分ないSummernote先生が、ベストプラクティスかなーという印象ですね。
ただ、SummernoteはBootstrapの導入が必要なため既にデザインが固まっているような環境に搭載しようとすると、デザイン崩れが起きてしまいますのでこの辺は相談ですね。
WordPressでのブログ執筆で普段からお世話になっているリッチテキストエディタでしたが、いざ自分で実装しようとすると結構大変なんだなと再確認しました。サンキューワードプレス。
Ruby onRailsでWYSIWYGエディタを実装する際の参考になれば幸いです。
今回はここまで。