こんにちは。たなか(@tanaka_ricecake)です。
Twitterで話題になっていた『初心者からコーディングの副業で月5万円を稼ぐためのトライアル』こと「30DAYSトライアル」 を実際にやってみようと思います。
最終的な目標は実際に月5万円稼げるようになること。数日分に区切ってまとめていこうと思います。
今回の記事では11~15日目までの学習内容をまとめます。
30DAYSトライアルの概要や、実践のきっかけについては【実践】30DAYSトライアルで実際にお金を稼ぐまで①【1~10days】で紹介しています。合わせてチェックしてみてください。
もくじ
『30DAYSトライアル』DAY11
https://twitter.com/showheyohtaki/status/1085824083118383104?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1085824083118383104&ref_url=https%3A%2F%2Fhoshi-log.com%2F30days%25e3%2583%2588%25e3%2583%25a9%25e3%2582%25a4%25e3%2582%25a2%25e3%2583%25ab%25e3%2581%25a8%25e3%2581%25af%25ef%25bc%259f%25e3%2582%2584%25e3%2582%258a%25e6%2596%25b9%25e3%2582%2584%25e9%2581%2594%25e6%2588%2590%25e3%2581%2599%25e3%2582%258b%25e3%2581%259f%25e3%2582%2581%25e3%2581%25ab%25e3%2581%25af%25ef%25bc%259f%2F
DAY11からはCSSフレームワークBootstrapについての学習に入っていきます。
まずは概要理解のため動画学習サービスのドットインストールを利用し、Bootstrapレッスンシリーズの#9まで見ます。(DAY12で続きを見ます)
なお、#6〜はプレミアム会員限定動画になるため、月額980円が発生します。
Progate同様こちらもビギナー向けの学習サイトとしては充実したものになっているため、ここは購入推奨ですね。
Progateと合わせて約2000円支払っていますが、30DAYSトライアル終了時には月に5万円稼げる(らしい)ので初期投資ってやつですね。頑張って回収するぞー!
Bootstrapを使ってみる
動画を見るだけじゃなく、必ず自分でもコーディングしてみてください!
とのことなので、動画を見ながら実際に触ってみます。一つの動画が2分程度と短めなのが嬉しいですね。
わたしも入社したての頃ドットインストールを使いましたが、解説者の喋り方が何となく嫌いで辞めてしまった歴史があります。(代わりにUdemyとか使ってました)
懐かしさを感じつつ、動画の通り写経です。
『30DAYSトライアル』DAY12
https://twitter.com/showheyohtaki/status/1086186471000862720?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1086186471000862720&ref_url=https%3A%2F%2Fhoshi-log.com%2F30days%25e3%2583%2588%25e3%2583%25a9%25e3%2582%25a4%25e3%2582%25a2%25e3%2583%25ab%25e3%2581%25a8%25e3%2581%25af%25ef%25bc%259f%25e3%2582%2584%25e3%2582%258a%25e6%2596%25b9%25e3%2582%2584%25e9%2581%2594%25e6%2588%2590%25e3%2581%2599%25e3%2582%258b%25e3%2581%259f%25e3%2582%2581%25e3%2581%25ab%25e3%2581%25af%25ef%25bc%259f%2F
↑DAY11と12を間違えてツイートされているようです。
引き続きドットインストールのBootstrap入門動画を進めていきます。今回は#10~15まで。
前回までの基礎学習を踏まえて、Webサイトっぽい見た目作りに入っていきます。
途中でヘッダーのBackgroundを画像にする記述がありますが、画像素材に関してはドットインストールの学習ページ下に用意されているので、右クリックでDLしていきましょう。

素材がダウンロードできたら、作業ディレクトリのimg配下に配置すればOKです。
Bootstrapはなんとなくで使っており、ちゃんと学習するのは始めてですが、動画を通してかなり便利だなーと再確認出来ました。
以下、感動したclassです。
- rounded-circle(要素を丸く切り抜く)
- py-5 (上下に3remのpaddingを追加)
- w-100(width100%)
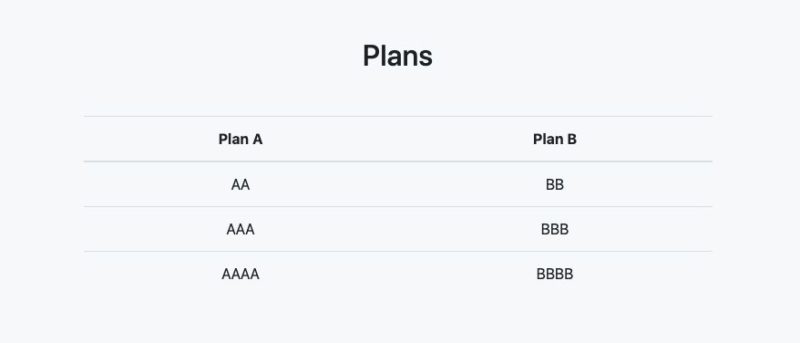
- table(一瞬でイケてるテーブルができる)
tableタグにtableクラスつけるだけで結構それっぽくなりました。

こんなお手軽なのかBootstrap。正直なめてましたが、使いこなしたらフロント制作めっちゃ捗りますね…。
Bootstrap、今までなんとなくで使っていましたが、いざ学習するとめちゃくちゃ便利ですね…!
rounded-circleとかorderで表示順出し分けとか知りませんでした✍️
全部用意してくれてんじゃん…!— たなぼた@ブログ初心者Webエンジニア (@tanaka_ricecake) August 14, 2019
Bootstrapを学んだことで、これからのWeb制作に希望を見出している駆け出しエンジニアこと私です。
『30DAYSトライアル』DAY13
https://twitter.com/showheyohtaki/status/1086397860546072576?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1086397860546072576&ref_url=https%3A%2F%2Fhoshi-log.com%2F30days%25e3%2583%2588%25e3%2583%25a9%25e3%2582%25a4%25e3%2582%25a2%25e3%2583%25ab%25e3%2581%25a8%25e3%2581%25af%25ef%25bc%259f%25e3%2582%2584%25e3%2582%258a%25e6%2596%25b9%25e3%2582%2584%25e9%2581%2594%25e6%2588%2590%25e3%2581%2599%25e3%2582%258b%25e3%2581%259f%25e3%2582%2581%25e3%2581%25ab%25e3%2581%25af%25ef%25bc%259f%2F
ドットインストールBootstrap学習#16~22(終わり)まで進めていきます。
#19の「ツールチップを使ってみよう!」いきなりJQueryが登場し、困惑する方もいるかもですが、一旦そういうもんなんだーくらいの感じで写経すればOKです。
必要あればJQueryの学習動画見れば良いだけですしね。今回はとにかくBootstrap動画走破を目指して進めます。
 たなか
たなか
こういう場合もひとまずは「そういうもんか」と理解しておいて、必要になったタイミングで調べ直せばOKかと思います。
完璧を求めていくと、Bootstrapの公式Docと何週間もにらめっこすることになるので、サクサクと進めた方が吉です。
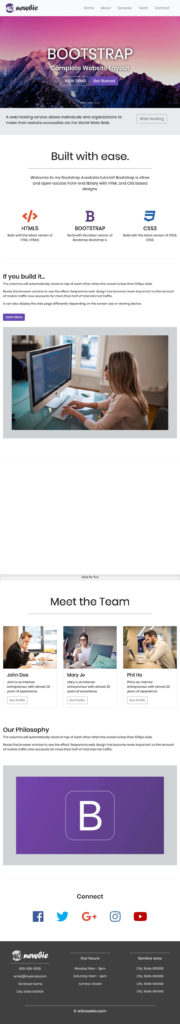
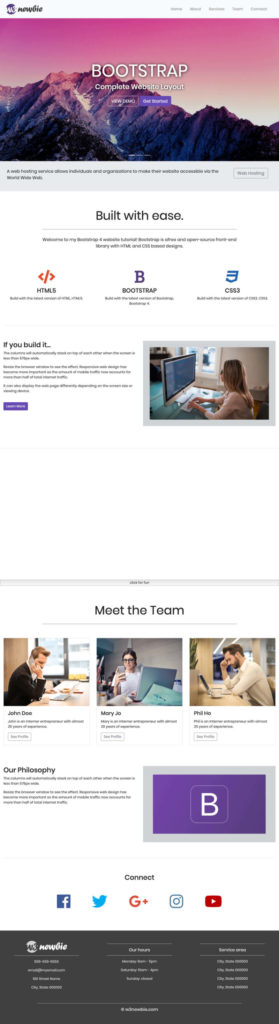
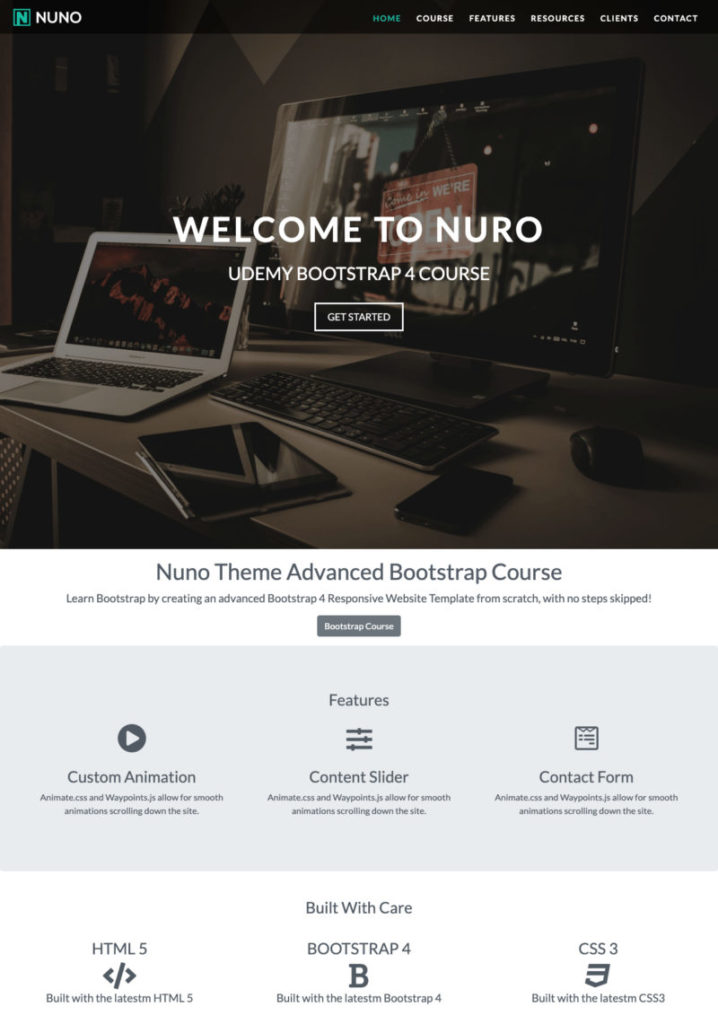
ってことでざっくりできたサイトがこちら
PC版

スマホ版

ドットインストールはここまででした。お疲れ様です。
【YouTubeで学ぶ】Bootstrapを使ってビジネスLP制作
ところがDAY13はまだ終わりません。次は課題2のビジネスLP制作です。
ランディングページ(Landing Page)とは、検索結果や広告などを経由して訪問者が最初にアクセスするページのことです。
訪問者がホームページに着地する(land)イメージからこの名前がつきました。略してLPとも呼ばれます。
引用元はこちら
ということで、LP制作は良い感じにWeb広告に使われたりするらしいので、作れると重宝されるみたいです。
以下の動画を参考にLP作成に取り掛かります。DAY13はこの動画の39分まで進められればOK。(動画は全体で1時間27分)
DAY13はなかなかボリューミーですが、これにより以下のような力が養える狙いがあります。
- Bootstrapの復習
- 英語の参考資料に慣れる
- 制作物を増やす
動画を見ると流暢な英語で解説され、私と同じようにリスニング力がクソ雑魚のよちよちエンジニアにはかなり頭が痛くなることかと思います。
映像を追いかけていけばなんとなく掴めるかと思うので、流し見つつ、手元でも追いついていきましょう。
Youtube動画の概要欄に作業ファイルを添付して下さっているので、ありがたくDLしつつ作業開始です。
 たなか
たなか
なんやかんやあって39分まで到達した結果がこちら。

絵文字の実装が出来たのか出来てないのか微妙なところまで進みました。
とりあえず見ながら真似したつもりですが、何かミスってたらごめんなさい。
まあひとまず最後までやってみて、間違えている部分があればそこだけあとで修正すればOKですね。一旦DAY13は終了です。
長かったーーー!お疲れ様でした。
『30DAYSトライアル』DAY14
https://twitter.com/showheyohtaki/status/1086760250802343937?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1086760250802343937&ref_url=https%3A%2F%2Fhoshi-log.com%2F30days%25e3%2583%2588%25e3%2583%25a9%25e3%2582%25a4%25e3%2582%25a2%25e3%2583%25ab%25e3%2581%25a8%25e3%2581%25af%25ef%25bc%259f%25e3%2582%2584%25e3%2582%258a%25e6%2596%25b9%25e3%2582%2584%25e9%2581%2594%25e6%2588%2590%25e3%2581%2599%25e3%2582%258b%25e3%2581%259f%25e3%2582%2581%25e3%2581%25ab%25e3%2581%25af%25ef%25bc%259f%2F
続けてDAT14やっていきます。動画の続きです。
英語が聞き取れなくても動画をみながら一生懸命真似していきます。後半になると「fonsize…2em…」と微妙に聞き取れるようになったりならなかったりします。
ちなみに小技ですが、
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
こういうまとまりを複製したい時にalt + shift + ↓というVSCodeのショートカットがめちゃ有能なのでオススメです。
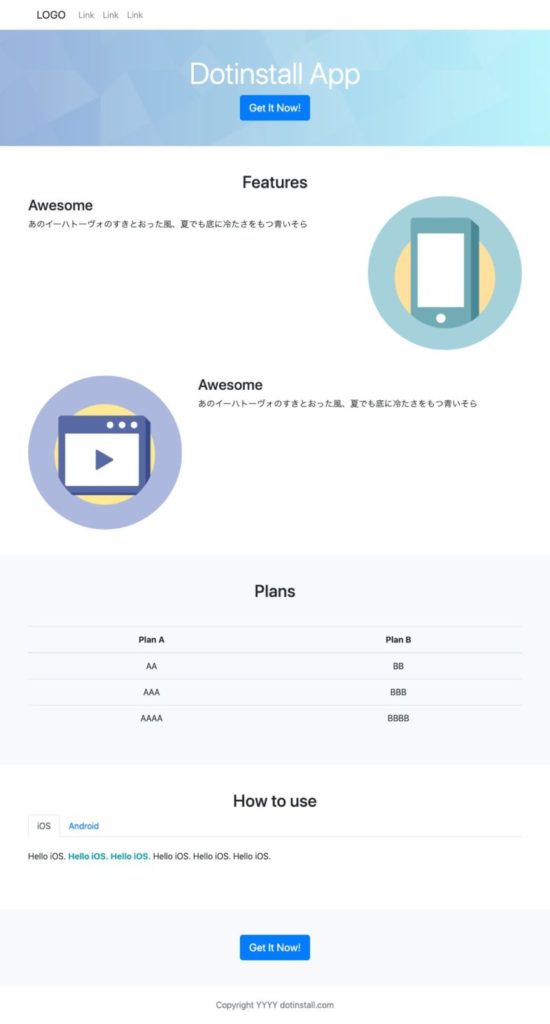
ということでコツコツ写経していって完成したのがこちら!
PC版(max-width: 992px)

タブレット版(max-width: 768px)
スマホ版(max-width: 576px)

上記のフルスクリーンショットだとFixed backgroundがうまく反映されていませんが、実際には動画と同じように実装できました。
 たなか
たなか
時間かかって結構疲れました。
今回制作したコードは商用利用可らしいので、今後のためにとっておきましょう。流用できる部分が多そうで助かります。
『30DAYSトライアル』DAY15
https://twitter.com/showheyohtaki/status/1087273663152431104?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1087273663152431104&ref_url=https%3A%2F%2Fhoshi-log.com%2F30days%25e3%2583%2588%25e3%2583%25a9%25e3%2582%25a4%25e3%2582%25a2%25e3%2583%25ab%25e3%2581%25a8%25e3%2581%25af%25ef%25bc%259f%25e3%2582%2584%25e3%2582%258a%25e6%2596%25b9%25e3%2582%2584%25e9%2581%2594%25e6%2588%2590%25e3%2581%2599%25e3%2582%258b%25e3%2581%259f%25e3%2582%2581%25e3%2581%25ab%25e3%2581%25af%25ef%25bc%259f%2F
DAY15、デイトラもついに折り返しにきましたね!
前回と同様にYoutube動画でLP制作していきます。(同じ動画クリエイターです)
DAY15では上記動画の59:00まで進めます。
見本を確認→コーディングという手順で動画が進んでいきますが、その見本を確認するシーンで一度止め、自分ならどういうブロック分けをするか・クラスを付けるか頭の中で設計してから再生する、という方法で進めてみてください👍‼️
ただ説明を見ながらその通りにコーディングするだけでは、いざ自分で作る段階になって「どうだったっけ?」状態になります(Progate道場編で経験ある方も多いはず!)
そうならないために、自分で作ることを常に念頭に置いてコーディングしましょう( ^ω^ )
ということで、実際に手を動かす前に「自分だったらこういうブロック分けしよっかなー」と考えてから制作に入ることを意識してみます。
今回もご丁寧に作業ファイルを用意してくださっているので、動画の投稿者コメントからzipをダウンロードして、作業開始しましょう!
作業の流れ自体は前回と同じような感じなので、
 たなか
たなか
といったように、作りに少しずつ慣れてきています。
59分まで進めた成果が以下。

今回はタグをある程度先につくって、後からstyle.cssでゴリっとデザイン化されていったので、一気に見た目が代わり「おおお!」的な感動がありました。
見た目もかっこいいサイトなので楽しいですね。
続きは明日。
『30DAYSトライアル』DAY11~15 まとめ

ということで『30DAYSトライアル』11~15DAYまでの学習内容をまとめてみました。
Bootstrap学習編ということで、ドットインストールで基礎を抑えつつ、動画の写経で実際の成果物を作っていくという流れでした。
サクサク進んだProgateとは違い、今回は結構時間かかってしまいました。
結局プログラミングは「ものづくり」のスキルなので、実際に見れるものを作ってるのは楽しいし、やってる感があって嬉しいですね。
初めての写経は時間がかかると思いますが、一生懸命作った分のソースコードはまるまる自分の資産にできますし、今後の作業に流用できると思うとなおモチベ上がりますよね。
次回はDAY16、LP製作の続きから、ここまでにWeb製作スキル総復習を行なっていきます。
今回はここまで。
『30DAYSトライアル』続き 16~20DAY
近日更新予定